E aí, tudo joia?
Na publicação anterior implementamos a comunicação com uma API externa de forma super rápida e prática. Agora, vamos fazer outra tarefa muito comum no desenvolvimento: acessar o sistema de arquivos e escrever neles.
Essa é a quarta parte de uma série de artigos sobre Deno:
- Hello World, Deno! - Parte I{:target="_blank"} disponível
- Hello World, Deno! - Iniciando uma aplicação - Parte II{:target="_blank"} disponível
- Hello World, Deno! - Visitando APIs Web - Parte III{:target="_blank"} disponível
- Hello World, Deno! - Visitando APIS Nativas - Parte IV você está aqui
- Hello World, Deno! - Considerações finais Parte V{:target="_blank"} disponível
Por que escrever em arquivos?
A proposta da nossa aplicação é simples: recebe o nome de um aluno, conversa com o Chapéu Seletor e mostra a casa selecionada para esse aluno.
Mas, na vida real, nada é simples - internet cai, Voldemort querendo voltar, J.K. Rowling destruindo tudo rs... e é nosso trabalho, enquanto desenvolvedores, garantir que ainda que o mundo acabe, as aplicações permaneçam intactas. Ou, pelo menos, os registros delas.
A forma mais comum de fazer isso é registrando todos os eventos da aplicação para consulta futura, os chamados logs. E bons logs são essenciais para evitar ser o Tom em Tom e Jerry.

Falar é fácil, cadê o código?
As APIs Nativas do Deno provem uma função Deno.writeTextFile que faz justamente isso.
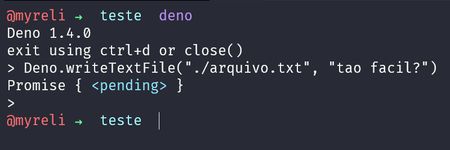
Abra uma aba no terminal e entre no console interativo deno e experimente:
Deno.writeTextFile("./arquivo.txt", "tao facil?")Uma Promise (no momento do retorno, em estado pendente) é retornada porque estamos utilizando a função assíncrona para escrita em arquivos. Pode fechar o console interativo ctrl d.

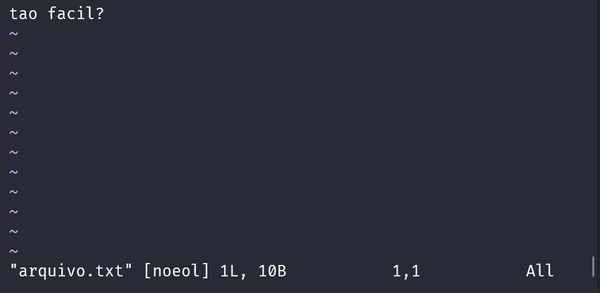
Se verificar o sistema de arquivos, vai ver que foi criado seu arquivo arquivo.txt no diretório atual. Bora abrir?

E tá aí minha gente! Fácil e lindo! 🙂
Criando o arquivo de logs
Na última versão do nosso código, dentro do arquivo log.service.ts nós deixamos pronta a estrutura de uma função:
export default async (student: String, house: String) => {
console.debug("registrando", student, house, Date.now());
};O que precisamos agora é registrar esses dados, de fato, em um arquivo. Mas como?
Vamos simplesmente trazer aquele código que construímos no console interativo para a nossa função, adaptando para o nosso caso de uso:
export default async (student: String, house: String) => {
console.debug("registrando", student, house, Date.now());
Deno.writeTextFile(
"./app.log",
`${new Date().toISOString()} | ${student} nomeado para ${house}`
);
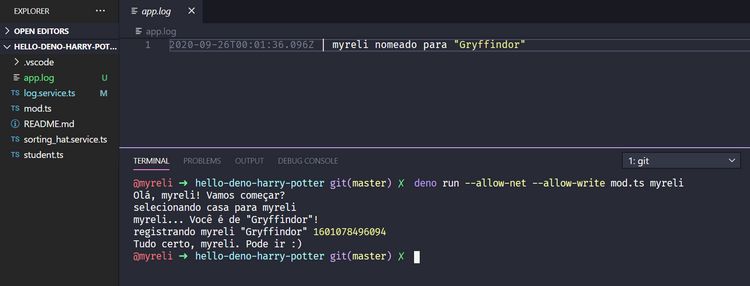
};Na hora de executar, da mesma forma que precisamos permitir o endereço da API, precisamos permitir a escrita de arquivos com a flag allow-write.

Que delícia, né?
Editando um arquivo
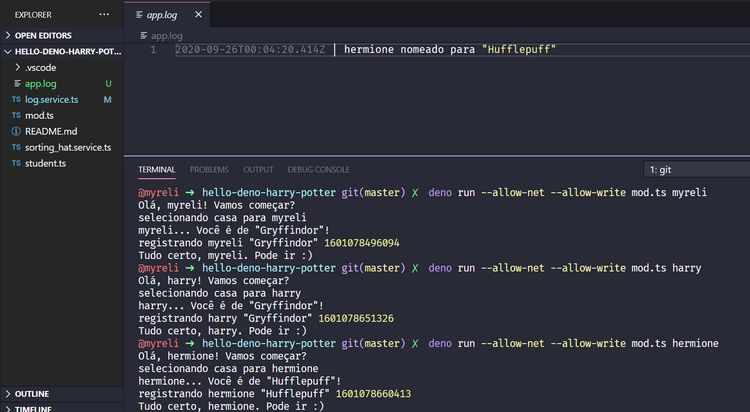
Agora, tem um detalhe muito importante. Se você executar o programa novamente, vai ver que uma coisa indesejada acontece.
Somente o último registro está sendo salvo:

Em um cenário de arquivo de logs, queremos que todos os registros de todos os tempos sejam salvos. E isso é bem simples, basta passar a configuração append: true para o Deno, assim:
export default async (student: String, house: String) => {
console.debug("registrando", student, house, Date.now());
return Deno.writeTextFile(
"./app.log",
`${new Date().toISOString()} | ${student} nomeado para ${house}\n`,
{ append: true }
);
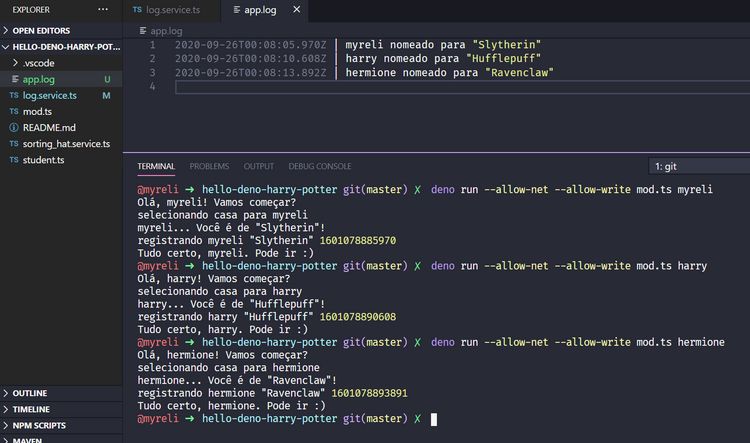
};Eu também incluí uma quebra de linha no fim do registro, para que cada inserção fique separada em uma linha. Agora sim:

Próximos Passos
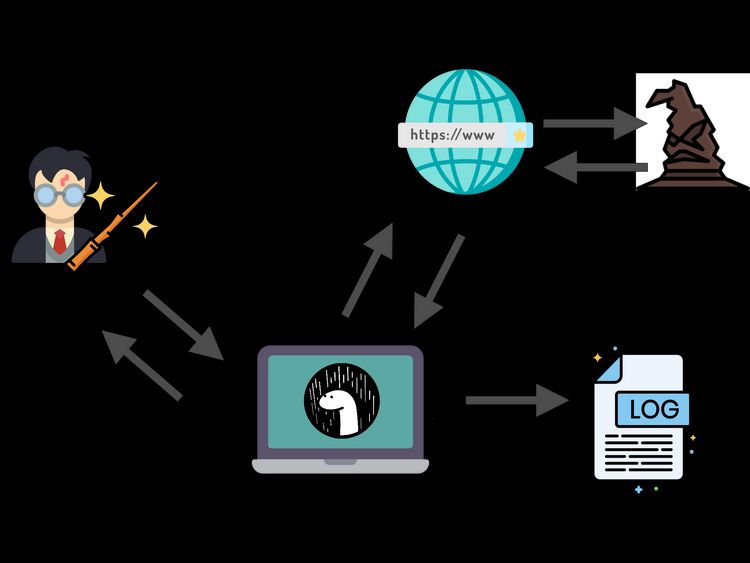
Terminamos, galera! Todo o fluxo planejado foi desenvolvido, de forma muito rápida e em pouquíssimas linhas de código:
- Qualquer aluno pode executar o programa enviando seu nome
- Deno está acessando a internet e coletando a decisão do Chapéu Seletor
- Por questões de segurança e auditoria de Hogwarts estamos salvando tudo em um arquivo de log

No próximo artigo, para encerrar a série, vou listar algumas coisas bacanas como a configuração de Deno no VSCode, como fazer testes unitários e outras funções muito maneiras para melhorar a nossa vida.
Todo o código que criamos hoje está disponível no Github.
De verdade, essa foi uma das melhores experiências de desenvolvimento que eu já tive de forma nativa em uma tecnologia. Deno conseguiu me convencer de que existem boas experiências para os devs que gostam de criar scripts rápidos fora do universo mágico de Python.
Muito obrigada! Espero que tenha sido uma leitura bacana.
Até a próxima!